目录
在Web开发中,将HTML页面转换为PDF文件是一项常见的需求。无论是生成报告、发票、还是其他任何需要打印或以PDF格式分发的文档,开发者都需要一个既简单又可靠的解决方案。幸运的是,pdfmake.js库以其轻量级、高性能和易用性,成为了许多开发者的首选。本文将介绍如何使用这个拥有11K Star的GitHub项目来实现HTML到PDF的转换。
什么是pdfmake.js
pdfmake.js是一个基于JavaScript的库,用于在客户端和服务器端生成PDF文档。它允许开发者使用HTML和CSS来设计PDF文档的布局和样式,使得创建复杂的PDF文档变得异常简单。
为什么选择pdfmake.js
pdfmake.js的文件大小仅为11KB(压缩后),这使得它成为Web应用中一个非常轻量级的解决方案- 拥有超过11K Star的GitHub项目,
pdfmake.js得到了广泛的社区支持和认可,稳定性和可靠性值得信任 - 功能丰富,它支持表格、列表、图片、样式、页眉页脚等多种元素,几乎可以满足所有PDF文档的需求。
pdfmake.js可以轻松集成到任何现有的Web应用中,无论是使用Node.js、Angular、React还是Vue.js。
快速开始
安装
通过npm安装pdfmake.js非常简单:
bashnpm install pdfmake
或者,如果你使用yarn:
bashyarn add pdfmake
创建PDF文档
创建一个PDF文档只需要几个简单的步骤:
- 引入pdfmake.js
jsximport pdfMake from 'pdfmake/build/pdfmake';
//引入中文字体,避免转换的PDF中文乱码
pdfMake.fonts = {
AlibabaPuHuiTi: {
normal: 'https://xx/AlibabaPuHuiTi-3-55-Regular.ttf',
bold: 'https://xxx/AlibabaPuHuiTi-3-65-Medium.ttf',
italics: 'https://xxx/AlibabaPuHuiTi-3-55-Regular.ttf',
bolditalics: 'https://xxx/AlibabaPuHuiTi-3-65-Medium.ttf'
}
};
- 定义文档内容
jsxconst dd = {
content: [
'Hello, 我是程序员凌览',
{ text: 'This is a simple PDF document.', fontSize: 12 },
{ text: 'It is generated using pdfmake.js.', bold: true }
],
//设置默认字体
defaultStyle: {
font: 'AlibabaPuHuiTi'
},
};
- 创建PDF
jsxconst pdf = pdfMake.createPdf(dd);
pdf.getBlob((buffer) => {
const file = new File([blob], filename, { type: blob.type })
//上传服务器
});
//或直接下载
pdf.download('文件名.pdf')
生成的pdf效果:

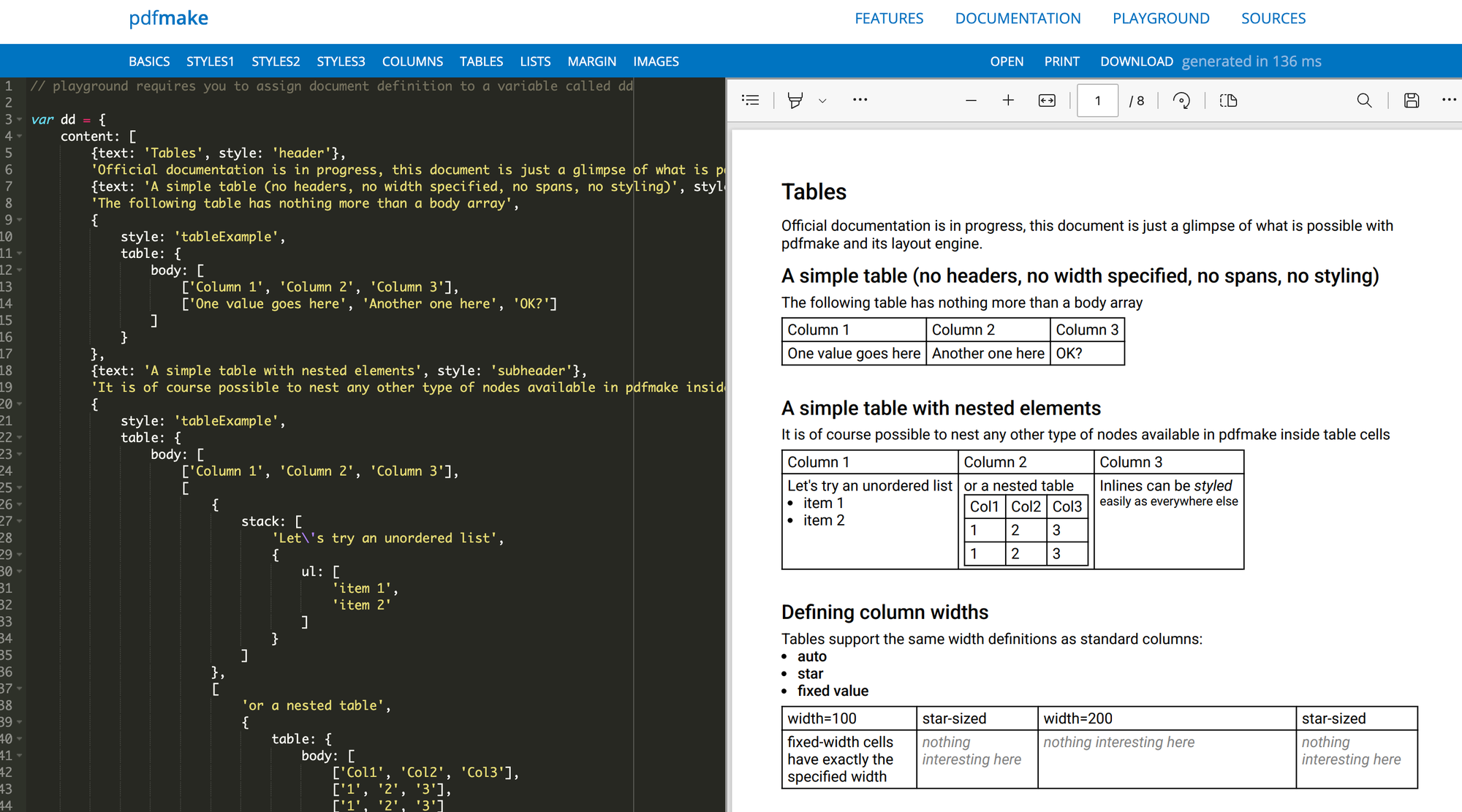
想动手体验,请访问pdfmake.org/playground.html。

html-to-pdfmake 强强联合
当PDF文档内容非固定,content字段内的结构要随时可变,不能再像下方代码块一样写死,html-to-pdfmake即为解决这类问题而产生的。
jsxconst dd = {
content: [
'Hello, 我是程序员凌览',
{ text: 'This is a simple PDF document.', fontSize: 12 },
{ text: 'It is generated using pdfmake.js.', bold: true }
],
//设置默认字体
defaultStyle: {
font: 'AlibabaPuHuiTi'
},
};
安装
通过npm安装:
bashnpm install html-to-pdfmake
或者,如果你使用yarn:
bashyarn add html-to-pdfmake
HTML字符串转pdfmake格式
- 引入
html-to-pdfmake
jsximport pdfMake from 'pdfmake/build/pdfmake';
import htmlToPdfmake from 'html-to-pdfmake';
//引入中文字体,避免转换的PDF中文乱码
pdfMake.fonts = {
AlibabaPuHuiTi: {
normal: 'https://xx/AlibabaPuHuiTi-3-55-Regular.ttf',
bold: 'https://xxx/AlibabaPuHuiTi-3-65-Medium.ttf',
italics: 'https://xxx/AlibabaPuHuiTi-3-55-Regular.ttf',
bolditalics: 'https://xxx/AlibabaPuHuiTi-3-65-Medium.ttf'
}
};
//它会返回pdfmake需要的数据结构
const html = htmlToPdfmake(`
<div>
<h1>程序员凌览</h1>
<p>
This is a sentence with a <strong>bold word</strong>, <em>one in italic</em>,
and <u>one with underline</u>. And finally <a href="https://www.somewhere.com">a link</a>.
</p>
</div>
`);
- 使用
html-to-pdfmake转换的数据结构
jsxconst dd = {
content:html.content,
//设置默认字体
defaultStyle: {
font: 'AlibabaPuHuiTi'
},
};
const pdf = pdfMake.createPdf(dd);
pdf.download()
生成的pdf效果:

添加图片要额外设置:
jsxconst ret = htmlToPdfmake(`<img src="https://picsum.photos/seed/picsum/200">`, {
imagesByReference:true
});
// 'ret' contains:
// {
// "content":[
// [
// {
// "nodeName":"IMG",
// "image":"img_ref_0",
// "style":["html-img"]
// }
// ]
// ],
// "images":{
// "img_ref_0":"https://picsum.photos/seed/picsum/200"
// }
// }
const dd = {
content:ret.content,
images:ret.images
}
pdfMake.createPdf(dd).download();
最后
通过上述步骤,我们可以看到pdfmake.js及其配套工具html-to-pdfmake为Web开发者提供了一个强大而灵活的工具,以满足各种PDF文档生成的需求。无论是静态内容还是动态生成的内容,这个组合都能提供简洁而高效的解决方案。
程序员凌览的技术网站https://linglan01.cn/;关注公粽号【程序员凌览】回复"1",获取编程电子书
本文作者:凌览
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录